الفرق بين الهامش والحشو | الحشو مقابل الهامش
الهامش مقابل الحشو < الفرق بين الهامش والحشو هو جانب هام في
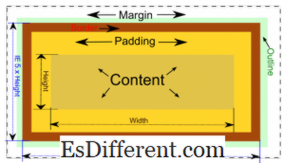
كس حيث أن الهامش والحشو هما مفهومان مهمان يستخدمان في كس لتوفير التباعد بين العناصر المختلفة. الحشو والهوامش ليست قابلة للتبديل ولها أغراض مختلفة لذلك يجب أن تستخدم بشكل مناسب. الحشو هو المسافة بين المحتوى والحدود من كتلة. الهامش، من ناحية أخرى، هو الفضاء خارج حدود كتلة. الهامش يفصل كتل من كتل المجاورة في حين أن الحشو يفصل الحدود من المحتوى.
ما هو الحشو؟في كس (
أوراق الأنماط المتتالية )، الحشو هو المساحة المحجوزة بين المحتوى والحدود. فإنه يفصل محتوى كتلة من الحافة. الحشو شفاف ويتضمن صورة الخلفية أو لون الخلفية للعنصر، كذلك. يتم تحديد مقدار الحشو لعنصر باستخدام مصطلح "بادينغ" في شفرة كس. على سبيل المثال، لإضافة حشو 25 بكسل حول محتوى التعليمات البرمجية التالية يمكن استخدامها.
ويدث: 300px؛
ارتفاع: 300 بكسل؛
بادينغ: 25px؛
بوردر: 25px سوليد؛
}
إذا لزم الأمر، يمكن تحديد قيم الحشو المختلفة بشكل منفصل لليسار واليمين والجزء العلوي والسفلي كذلك. يحدد الجزء التالي من التعليمات البرمجية قيم حشو مختلفة لكل جانب.
ديف {
ويدث: 300px؛
ارتفاع: 300 بكسل؛
بادينغ-توب: 25px؛
بادينغ-بوتوم: 35px؛
بادينغ-ليفت: 5px؛
بادينغ-رايت: 10px؛
بوردر: 25px سوليد؛
}

في كس (أوراق الأنماط المتتالية)، الهامش هو المساحة خارج الحدود. فإنه يفصل كتلة من كتل أخرى. الهامش هو أيضا شفاف، ولكن اختلاف كبير مع الحشو هو أن الهامش لا يتضمن الصور الخلفية أو ألوان الخلفية تطبيقها على العنصر. يتم تحديد مقدار الهامش في كس باستخدام مصطلح "الهامش". طبقت قطعة التعليمات البرمجية التالية هامش 25px حول كتلة ديف.
ديف {
ويدث: 320px؛
هيت: 320px؛
بوردر: 5px سوليد؛
مارجين: 25px؛
}
يمكن تحديد قيم مختلفة للجوانب المختلفة للكتلة أيضا. تنطبق قطعة التعليمات البرمجية التالية قيم هامش مختلفة لكل جانب.
ديف {
ويدث: 320px؛
هيت: 320px؛
بوردر: 5px سوليد؛
مارجين-توب: 25px؛
مارجين-بوتوم: 35px؛
مارجين-ليفت: 5px؛
مارجين-رايت: 10px؛
}
ما هو الفرق بين الهامش والحشو؟
• الحشو هو المسافة بين الحدود والمحتوى بينما الهامش هو الفضاء خارج الحدود.
• يفصل الحشو محتوى كتلة من الحدود. يفصل الهامش كتلة واحدة عن الأخرى.
• الحشو يتكون من الصور الخلفية وألوان الخلفية المطبقة على المحتوى في حين أن الهامش لا يحتوى على ذلك.
• يمكن أن تتداخل حواف الكتل المجاورة مع عدم تداخل الحشو.
ملخص:
الحشو مقابل الهامش
الحشو هو الفضاء داخل الحدود من كتلة يفصل الحدود من المحتوى. الهامش هو التباعد خارج الحدود التي تفصل كتلة من الكتل المجاورة. الفرق الآخر هو أن الحشو يتضمن صورة الخلفية وألوان الخلفية المطبقة حول المحتوى في حين لا يحتوي الهامش عليها. قد تتداخل هوامش الكتل المتجاورة أحيانا عندما يقوم المتصفح بعرض الصفحة ولكن لن يتم حشو مثل هذا الشيء.
إيماجيس كورتيسي:
كس بوكس موديل بواسطة فيلكس. ليج (سيسي بي-سا 3. 0)


