الفرق بين ديف و سبان الفرق بين

وهي علامات هتمل تحدد العناصر في شفرة هتمل.
هتمل (هيبركست ماركوب لانغواد) هو رمز منظم يستخدم لإنشاء وعرض صفحات الويب التي ننتقل إليها عبر الإنترنت، كل يوم، على أي جهاز.
تقنيات أخرى ولغات البرمجة يمكن دمجها مع هتمل لتوفير ميزات ديناميكية ومتقدمة على موقع على شبكة الانترنت.
- <>>فهم هتمل
لغة الترميز التشعبي (هتمل) هي لغة ترميزية مستخدمة على نطاق واسع، وتشير إلى بنية ورمز "خلف" صفحة ويب، يتم عرضها في متصفح ويب.
هتمل عبارة عن ملف نصي باستخدام شفرة معينة (بناء الجملة) لتعريف نمط الصفحة ومحتواها وتنسيقها وتنسيقها. يشير مصطلح الترميز إلى أن النص / الرمز يجري إعداده للمعالجة والعرض التقديمي i. ه. على صفحة ويب، في متصفح ويب.
إن اتحاد الشبكة العالمية (W3C) [i] يعترف بلغة هتمل كلغة ترميز رسمية في تطوير صفحة الويب، وبالتالي، تدعم هتمل معظم المتصفحات. لذلك، يمكن تطوير صفحات الويب بلغة معترف بها، وتفسيرها بسهولة من قبل المتصفحات المختلفة لتقديم الصفحة كما يقصد من قبل المصمم.
الإصدار الحالي لا يزال يستخدم HTML4، ولكن يتم إبطاله تدريجيا كما مكاسب HTML5 المزيد من الدعم والتبني لصفحات الويب ديناميكية واستجابة.
- 3>>أصبحت الاستجابة عنصرا أساسيا في تطوير الويب لتوفير تجربة مستخدم أسهل وأكثر ديناميكية، والتي يجب استيعابها على أجهزة متعددة مثل الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المحمولة.
أصبحت أوراق الأنماط المتتالية (كس) جزءا لا يتجزأ من صفحات البناء الديناميكية والمستجيبة. وهو ملف منفصل يحدد السمات لكل عنصر مثل الخط واللون والمحاذاة - وبالتالي فإن المطور لا يشير إلى نمط العنصر في كل مرة يتم استخدامه في التعليمات البرمجية هتمل.
البنية الأساسية ل هتمل
للحصول على أقصى استفادة من أي لغة إنمائية، فإن الالتزام ببنية الملفات القياسية والنظر في أفضل استخدام للغة هي مفتاح تقديم محتوى ويب مستقر وهادف وجذاب بصريا.
تحتوي صفحة هتمل على بنية تحددها العناصر (يشار إليها أيضا بالعلامات). عند كتابة شفرة هتمل، يتم عرض هذه العناصر في أزواج - وهذا يعني أن كل علامة تحتاج إلى فتح وإغلاق. بداية ونهاية.
يتم فتح عنصر باستخدام بناء الجملة: ويتم إغلاقه مع . يشير / سطر مائل إلى نهاية تعريف هذا العنصر.
يتم تعريف سمات العنصر والمحتوى بين هاتين النقطتين.
العناصر الدنيا المطلوبة لملف هتمل هي التعريف، (HTML4 فقط)، والعلامات.
- دوكتيب ديفينيتيون
يجب أن يتم الإعلان عن تعريف (دتد) أولا كعلامة أولى في ملف هتمل، لذلك عندما تتم معالجة الصفحة، فإن متصفح الويب يعرف نوع الملف، وبالتالي يمكن تفسيره بشكل صحيح و عرض الصفحة.
في HTML4، هناك اختلافات في دتد (اعتمادا على سمات الصفحة والعناصر) ولكن سيتم تضمين العبارات الأكثر نموذجية على النحو التالي:
أو
و دتد في HTML5 هو أبسط من ذلك بكثير:
هتمل، هيد، بودي
- تشير العلامة إلى أنه ملف هتمل وهذا هو جذر عنصر هتمل الذي يحتوي على جميع العناصر اللاحقة الأخرى التي تم تحديدها داخله؛ بما في ذلك السمة اللغوية كأفضل الممارسات؛ على سبيل المثال:
- مطلوب في HTML4، ولكن ليس إلزاميا في HTML5. وهو عنصر يحتوي على عناصر أخرى ذات صلة بهذا الجزء من الوثيقة، مثل العنوان، والرجوع إلى النصوص البرمجية، وتحديد الأنماط والبيانات الوصفية. يجب استخدام العلامة المغلقة قبل تحديد
- يحتفظ العنصر بالمحتوى الرئيسي للصفحة، بما في ذلك الجداول ونص الصور والقوائم وما إلى ذلك. بعد إغلاق العلامة، يمكن أن ينتهي العنصر الآن. يعد استخدام عنصر HTML5 الجديد اختياريا للصفحة أو في جزء آخر من المحتوى.
هتمل إليمنتس
وقد أنتجت HTML5 عناصر جديدة لتسهيل التنمية والتصميم، وأزلت أيضا العناصر المستخدمة في HTML4. يتم نشر قائمة الاختلافات بين HTML4 و HTML5 من قبل اتحاد الشبكة العالمية (W3C) [إي].
هتمل ديف تاج
جنبا إلى جنب مع التحسينات، والعناصر الجديدة، جنبا إلى جنب مع التقدم كس، يمكن استخدام عناصر معينة في طرق مختلفة وأفضل من ذي قبل، وصفحات الويب أصبحت أسرع وأكثر ميزة غنية وجميلة ل ينظر الى! مع كس، تستخدم مع HTML5 يمكن أن تحل محل بعض العناصر التي كانت تستخدم بشكل مفرط، مثل.
العلامة مشهورة عند فصل المحتوى على الصفحة. عند إنشاء هذا العنصر، يتم إدراج فاصل
تلقائيا للاحتفاظ بالنص أو المحتوى معا، بدلا من تشغيل النص عبر الصفحة.
مع إمكانية الوصول إلى الموقع وتحسين محرك البحث، أصبحت التقنيات تماما علم وأوصت WC3 بعدم العودة دائما إلى استخدام في HTML5.
كمثال لتنسيق بلوق منظم، ولكن بسيط، ضع في اعتبارك عناصر HTML5 الجديدة مع كس بدلا من استخدام العنصر؛ استخدم العنصر للمحتوى الرئيسي، العنصر لتمييز أو فصل أي محتوى على الصفحة أو الرأس أو التذييل (في أي مكان!) ويمكن استخدام العنصر لعقد قائمة أو روابط مجموعة للتصفح من الصفحة.
تعرف هذه العناصر الجديدة بسهولة على نوع المحتوى باستخدام HTML5. ومع ذلك، يتم استخدام العلامة أيضا مع كس لإنشاء مواقع ويب سريعة الاستجابة.
إنشاء كل عنصر (مع معرفه الخاص أو فئته)، يمكن تعريف ملف كس لمعالجة كل عنصر.
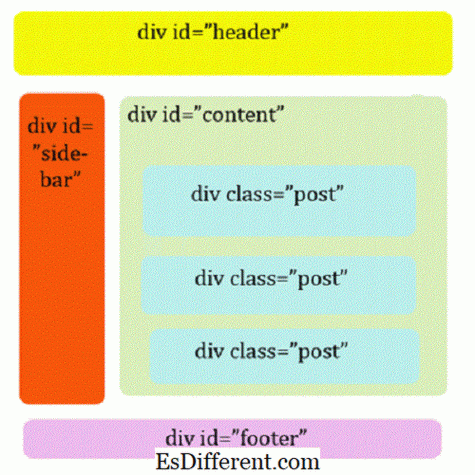
يعرض مثال هتمل أدناه مثالا على استخدام عناصر متعددة:
أمثلةي
يمكن أن تحتوي العناصر على سمات مختلفة، على وجه التحديد أحجام مختلفة للتفاعل المتجاوب اعتمادا على حجم شاشة الجهاز المستخدم.
فيما يلي مثال لكيفية تصميم كل عنصر في ملف كس المقابل ل هتمل - من خلال الرجوع إلى كل علامة.
#Header {
ويدث: 800px؛
ارتفاع: السيارات
مارجين-ليفت: أوتو؛
مارجين-ليفت: أوتو؛
}
#Featured {
هيت: 150px؛
باكغروند-كولور: #CCC؛
}

هتمل سبان تاج
العنصر هو عنصر مضمن ولا ينقسم إلى خطوط ما لم يتم استخدام الفاصل
الوسم ويتم عرض النص المحدد (المحتوى) بين العلامتين المفتوحة والإغلاق خط (افتراضيا دون استخدام عناصر أخرى).
العناصر المضمنة هي عناصر نص في ملف هتمل ويمكن تعريفها ضمن سطر عنصر آخر.
مثل، العنصر لا يحتوي على معنى للحصول على أفضل المراجع. فإنه يظهر أساسا محتوى العنصر كما هو، ولكن يمكن تعريف جميع الحالات في كس لتصفيف إذا تم وضع علامة بشكل صحيح وإثراء مع سمات أخرى، أو التلاعب مع جافا سكريبت.
في المثال أدناه، يسلط النص الأزرق الضوء على كيفية تداخل عنصر سبان كعنصر مضمون مع سمات مختلفة عن العنصر الأصلي - الفقرة p>:
لفتح المثال انقر على الرمز في الأسفل من الصفحة.
عند عرضها في متصفح ويب، سيتم عرض النص الوارد في العنصر أعلاه بخط مختلف على الفقرة للتأكيد على المكان الذي يجب على المستخدم النقر فيه للوصول إلى المثال.
لاحظ عدم وجود فروق بين HTML4 و HTML5.


